...
Usually, at the end of the job discovery process user will be able to browse through jobs that match their set criteria. The jobs are displayed in a the form of a job carousel, which consists of (limited) information on each listed job, like title, location, department etc. The actual set of displayed information is configured during implementation.
...
Images
By default, all our job carousels have a set of stock-type images. We highly recommend providing your own custom images (see below to learn more). Keep in mind that not all platforms support image-based job carouselcarousels.Title
Below each job image, we have a title. If your jobfeed is connected to the chatbot, the title will be coming from the feed by default.Subtitle
The chatbot name is usually a default subtitle, but we can adjust it so it would provide more information to your candidate. You can use any field from the jobfeed to populate the subtitle. Often used is a A specific job location or department is often used.Buttons
Below each job we have up to three options:Apply now
This button can lead either externally to the page on your site where the user can start the application (keep in mind that your jobfeed has to have that link available) OR it can start the application within the chatbot.More info
Depending on the platform it may look a little bit different but in general, this button should lead you to more information about the job offer: usually to either an external page with the job description or to the description provided within the jobfeed to our system.Ask a question
By choosing this option user will enter context-dependent FAQ flow and will be able to ask questions in the context of the job.
“Clicking on 'Apply now'….“ message
This message appears only once, to new users. You can adjust a the copy of this message.Last card of the carousel: Navigation Card
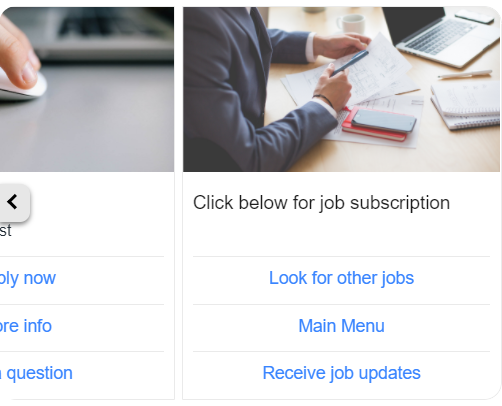
At the end of your carousel, you will see a navigation card that will allow your users to find more or other jobs, subscribe for job updates, and go back to the main menu.Image
This image can be adjusted. If you decide to use custom images and would like to change this image as well, we recommend using something distinctive from other images in the carousel to better indicate that this is a navigation card. You can also choose to use our default images here while adjusting only job images.Look for other jobs
Users can start a job search again from scratch by using this option.Main menu
It triggers main menu functionality and allows the user to see main options (usually: Ask a question, Start job search, Learn more about us).More jobs
For better user experience, only a limited number of matching jobs are displayed (typically five) at once. If there are more matching jobs than can fit into a single carousel, the candidate can easily navigate to a carousel holding the next carousel, which will display the next set of jobs.
This button will be visible only when there are still more jobs to be displayed. It will be replaced by “Receive job updates“ once there are no more jobs to show.Receive job updates
With this button, if Subscription is enabled for this chatbot, the user can trigger a feature that will allow them to receive updates when new positions, matching their search, will appear. This button is only visible when there are no more jobs then what was already shown in the job carousel(s).
...
To provide better UX we recommend using your own custom images. Keep in mind that those images cannot be provided to the chatbot via the jobfeed so you need to provide the images to your Implementation manager the images in the appropriate format. We recommend using a set of at least 5 images since the job carousel typically holds 5 positions at a time. This way you can avoid image repetition.
...
Can I change the limit of cards in the job carousel?
Yes, you can! Our default is 5 so if there are no platform limitations, we can easily adjust this limit.Can I change the name of the buttons?
Yes, it is possible. Keep in mind it has to be 20 characters max.Will the user ever see an empty job carousel? (no job offers available after they go through job discovery flow)?
No, that is not possible. Due to the way our job discovery flow is set up, we will always have at least one job offer to display in the carousel.Can I disable Subscription functionality in the chatbot?
Yes, it is possible to do so, by . By default it is enabled.